Fully Managed
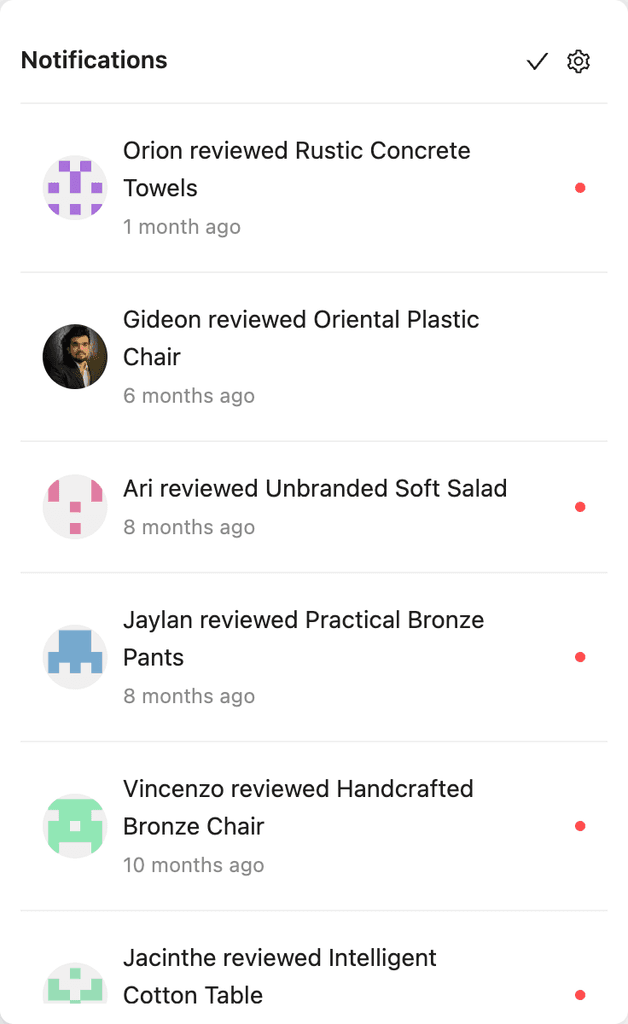
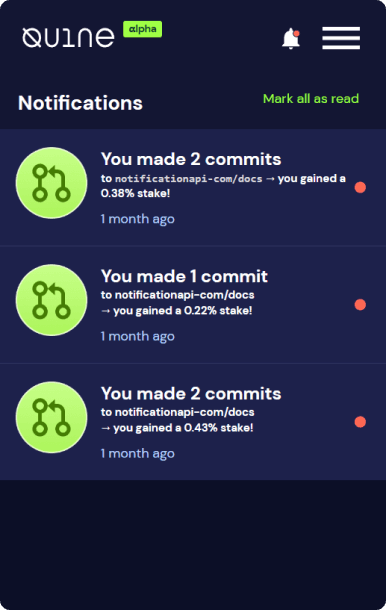
In-App Notifications
No Infrastructure Required - Prebuilt UI Kit - Simple APIs & Websocket

DROP-IN
Ready to Use
Managed infrastructure (storage, APIs, Websocket)
Prebuilt UI Kit (Popup, Feed, Launcher, and more)
Headless mode to build your own UI
// Back-Endnotificationapi.send({type: 'usage_alert',to: {userId: '123',},inapp: {title: "You have used 80% of your credits"}})// Front-End<NotificationAPIProvider userId="123"><NotificationPopup /></NotificationAPIProvider>
DEVELOPER-FRIENDLY
Simple Integration
Back-End SDKs for all major languages
Front-End SDKs for all major frameworks
Vanilla JS / Headless frameworks for more flexibility
Status
Welcome
sarah@tech.co • +1 (555) 123-4567
received 10:45:23
sent 10:45:25
delivered 10:45:26
opened 10:47:30
Password Reset
john@dev.io • +1 (555) 987-6543
received 10:42:10
sent 10:42:12
bounced 10:42:13
LOGS AND INSIGHTS
Observability
Timeline of Events
Notification Body Preview
Read and Click Tracking (In Beta)

WHITE LABEL
Highly Customizable
CSS Customization
Headless mode to build your own UI
No NotificationAPI Branding
WORKFLOWS
Built-In Automations
Batching Logic
Group in-app notifications live (as they arrive) based on a shared key.
Smart Deduplication
Guard against duplicate notifications from bugs or retries with intelligent deduplication.
Scheduling and Retention
Schedule notifications to be sent in the future and set retention policies to automatically delete old notifications.